1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
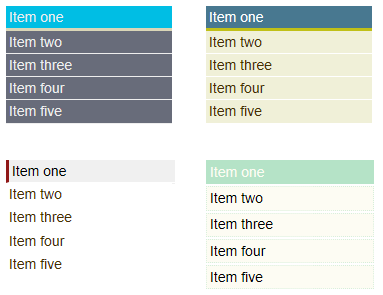
| #menu4 {
width: 200px;
float:left;
}
#menu4 ul
{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#menu4 li
{
display: inline;
margin:0px 0px 2px 0px;
}
#menu4 a
{
color: #000;
text-decoration: none;
font-size: 14px;
display: block;
padding: 3px;
width: 160px;
background-color: #FDFCF3;
border: 1px dotted #B5E3C7;
margin:0px 0px 2px 0px;
}
#menu4 a:link, #menu4 a:visited
{
color: #000;
text-decoration: none;
}
#menu4 a:hover
{
background-color: #B5E3C7 ;
color: #FDFCF3;
}
#menu4 li a#current
{
border: 1px solid #B5E3C7;
background: #B5E3C7 ;
color: #FDFCF3;
}
|