Aplayer音乐播放器在众多纯代码或插件播放器中,个人觉得算得上最舒服的一个了,它简洁的风格深受众多站长的喜爱。


前边我们说到使用下边这种方式可以实现音乐播放器,如果你的主题出现缺少功能的话(如下),可以试着删除代码重新添加。
另外打开网页默认顺序播放,添加data-order=”random”这段代码,可实现打开网页随机播放。

如不想下载,可调用如下代码使用。建议下载上传服务器,不会受别人影响。
代码调用
复制如下代码,放在页脚,或放在WordPress主题的footer.php文件中。
1 | <link rel="stylesheet" href="http://www.coolku.cc/wp-content/themes/Origami/css/APlayer.min.css"> |
修改data-id=”5068238570”的id值即可。
Aplayer
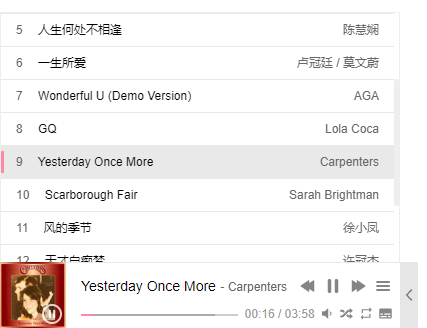
Aplayer音乐播放器有好几种模式,上边所示为Aplayer的吸底模式,想用其他模式,可以去看看Aplayer的中文文档。
Aplayer地址:https://aplayer.js.org/
Aplayer-Github地址:https://github.com/MoePlayer/APlayer
Aplayer中文文档地址:https://aplayer.js.org/#/zh-Hans/


