因为前段时间电脑不在身边,用朋友电脑搭建了hexo博客,现在想从自己电脑上更新东西。上网查询如何转移,看的我差点放弃,还好经过一番搜索,找到了一些眉头,照着做就OK了。
准备工作
首先不用说,在新设备上安装node和git是必须的,这些之前说过了,可前往https://www.yunjianwu.com/?p=660查看,就不多说了。
在新建的文件中右键git,输入如下代码进行下载hexo。
$ npm install -g hexo-cli
接着初始化安装。
$ hexo init
$ npm install
最后本地启动即可重现初始界面。
$ hexo server
配置git
CTRL+C终止本地启动后,输入如下命令,设置用户名和邮箱地址。
$ git config –global user.name “username”
$ git config –global user.email “username@example.com“
设置SSH keys
输入如下命令,生成SHH keys。
ssh-keygen -t rsa -C “yxdz@163.com“
一路回车即可,会在C盘用户主目录下生成.ssh文件夹,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH key密钥对,id_rsa是私钥,id_rsa.pub是公钥。打开文件中id_rsa.pub直接复制其内容。
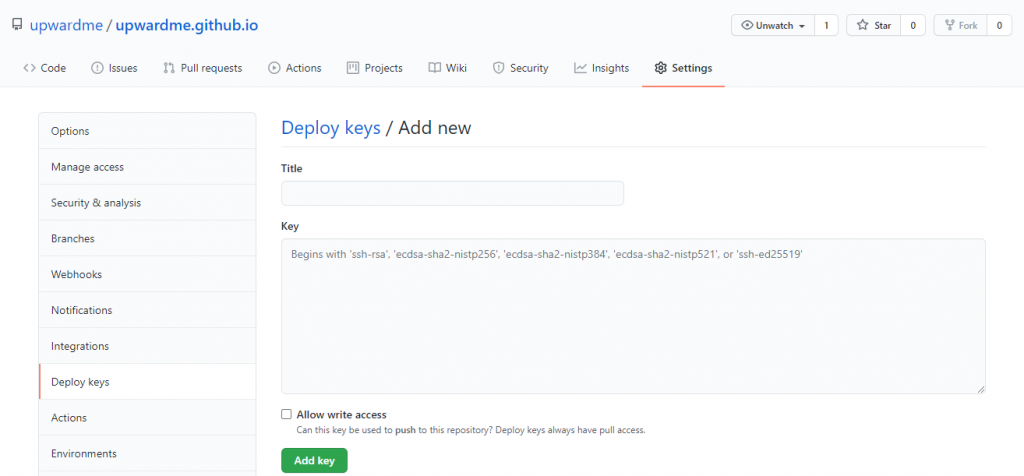
打开GitHub接着,在GitHub右上方点击头像,选择Settings,New新建一个,在左侧点击Deploy keys,其中Title随便写,然后粘贴key,点击”Add key”按钮。

最后,测试链接。
$ ssh -T git@github.com
看到警告输入yes即可。
拷贝文件
安装好后,下面就将原来的文件拷贝到新电脑中,不要全部拷贝,重要文件夹即可。
只要复制_config.yml,themes,source,scaffolds,package.json,.gitignore此六个问价夹和文件即可。
在新拷贝的文件夹里,右键选择git bash,使用 npm install 命令进行模块安装。
为了使用hexo d来部署到git上,需要安装:
npm install hexo-deployer-git –save
以下为可选安装。
为了建立RSS订阅,需要安装:
npm install hexo-generator-feed –save
为了建立站点地图,需要安装:
npm install hexo-generator-sitemap –save
部署
最后输入部署命令进行部署。
hexo generate
hexo deploy
如果正常显示,说明OK了。如果出现错误,给一个地址寻求帮助的,可多试几次,我试了三五次最终成功了。(图一为成功信息…)