前言
自从把站点搬到Hexo后发现原有的评论系统Valine早已经不再进行邮件通知了,导致有时候错过别人的评论(虽然没人给我评论),给别人也没法回复。
官方给出了第三方弥补措施,可我在第一步部署上就过不去,网上最新的文章都两年前了。因为之前是注册的国内版,后边的其他设置也不一定过得去,另外Valine还有安全性问题。
其他的主流系统,不是要备案就是要登录,增加了评论门槛,无形中会损失一些游客的留言,最后发现了Waline感觉不错,就重新换了系统。
Waline官方地址https://waline.js.org/
部署
注册LeanCloud
首先注册或登录LeanCloud 国际版,https://console.leancloud.app/register
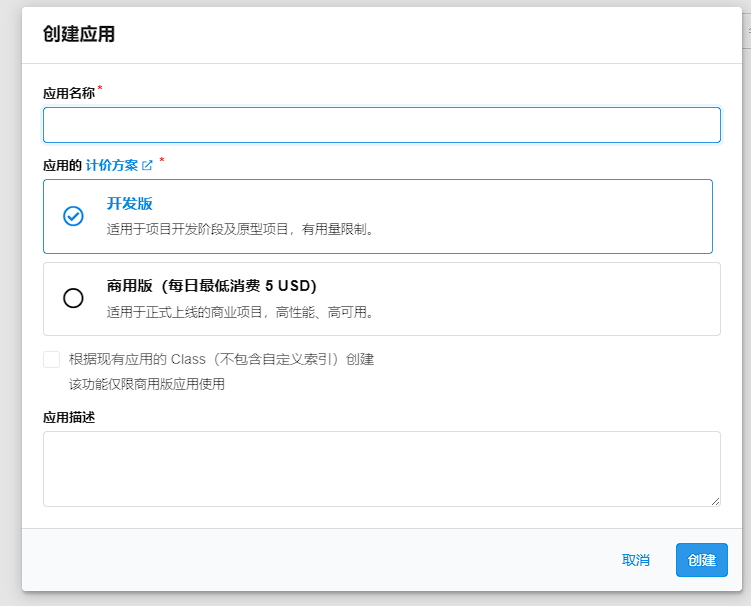
点击创建应用,选择免费的开发版,名字随便起。

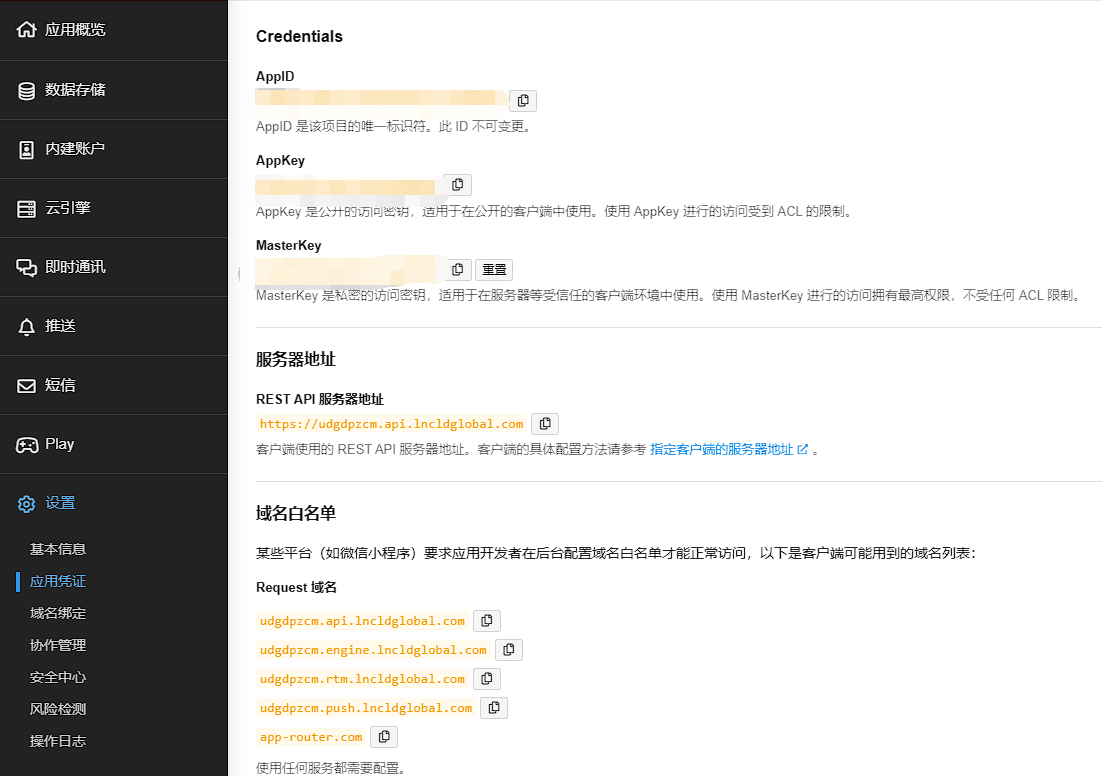
创建完成点击设置,在设置中找到应用凭证,可以看到你的APP ID、APP Key、Master Key,待会要用到。

Server端部署
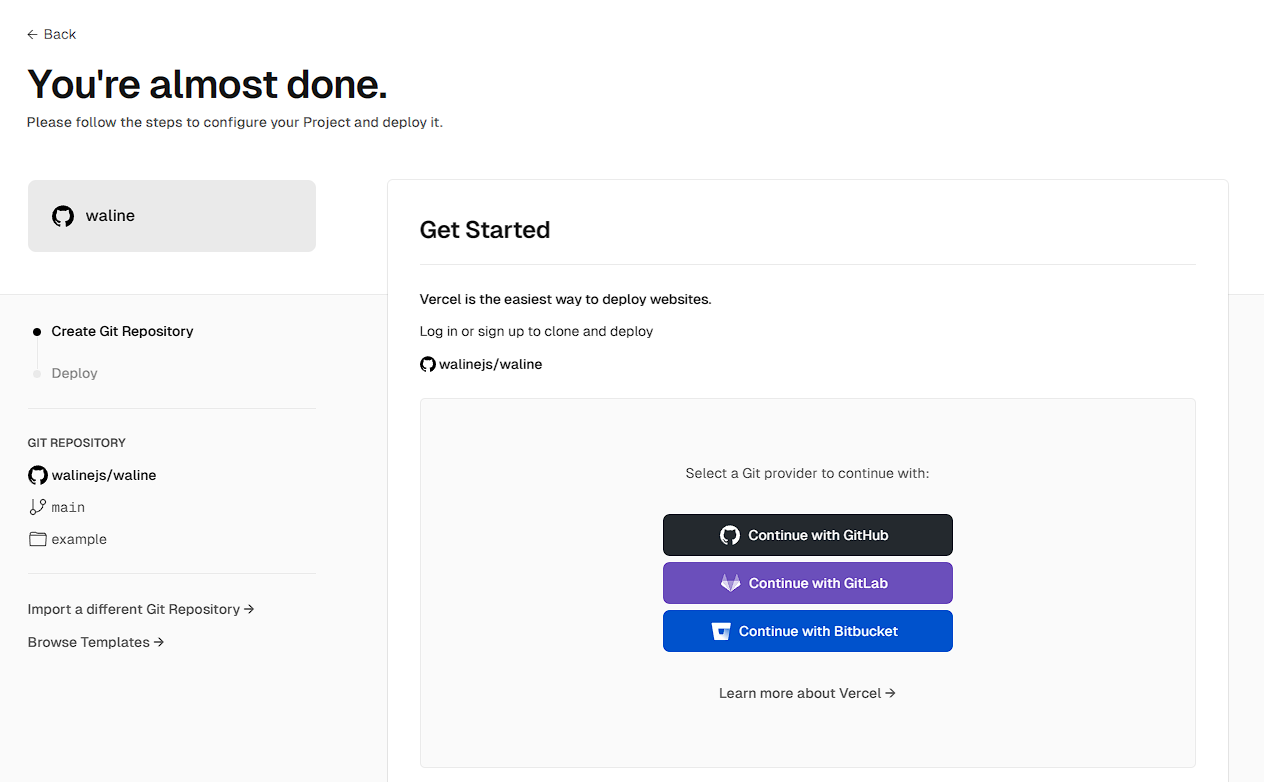
点击按钮跳转至Vercel进行Server端部署https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fwalinejs%2Fwaline%2Ftree%2Fmain%2Fexample

请使用GitHub账户来进行快捷登录

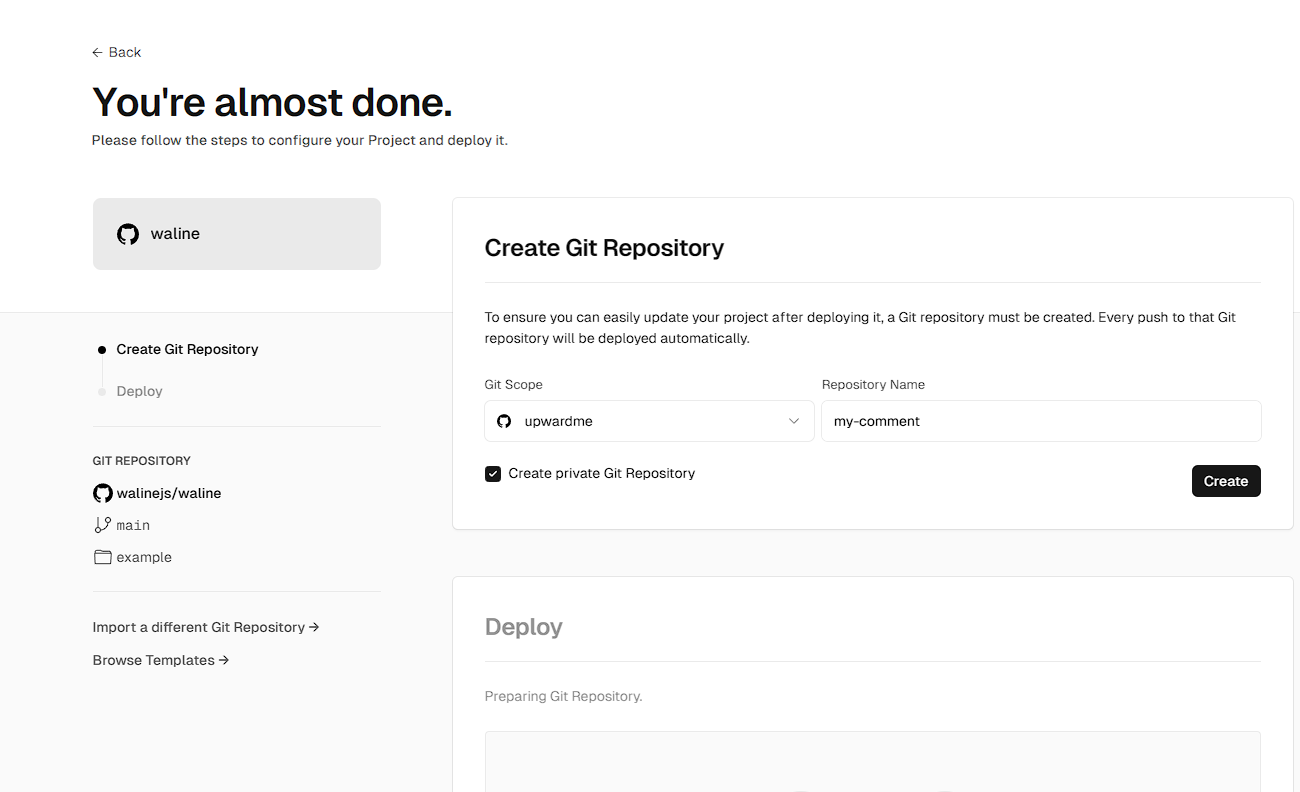
登录完成之后,输入一个项目名称,点击Create继续,Vercel会新建仓库。



环境配置
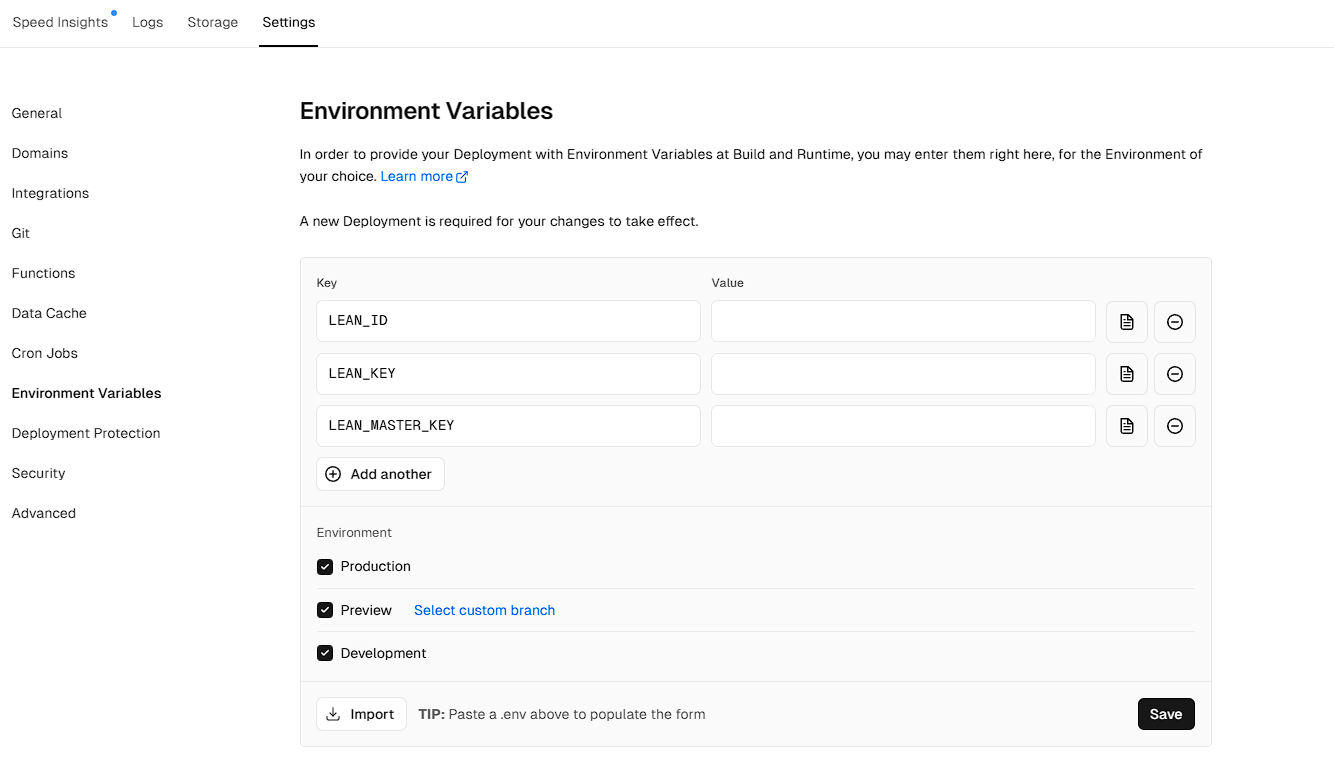
接着点击顶部Settings-Environment Variables进行环境配置,并配置三个环境变量LEAN_ID, LEAN_KEY和LEAN_MASTER_KEY,也就是刚才在LeanCloud设置中看到的,在下边的配置中进行一一对应。

邮件提醒配置
在环境变量这块可以顺带把邮件提醒配置一块设置
SMTP_SERVICE: SMTP 邮件发送服务提供商。
SMTP_USER: SMTP 邮件发送服务的用户名,一般为登录邮箱。
SMTP_PASS: SMTP 邮件发送服务的密码,QQ邮箱是授权码
SITE_NAME: 网站名称,用于在消息中显示。
SITE_URL: 网站地址,用于在消息中显示。
AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知。
以下是选填的环境变量:
SENDER_NAME: 自定义发送邮件的发件人
SENDER_EMAIL: 自定义发送邮件的发件地址
MAIL_SUBJECT: 自定义评论回复邮件标题
MAIL_TEMPLATE: 自定义评论回复邮件内容
MAIL_SUBJECT_ADMIN: 自定义新评论通知邮件标题
MAIL_TEMPLATE_ADMIN: 自定义新评论通知邮件内容
部署
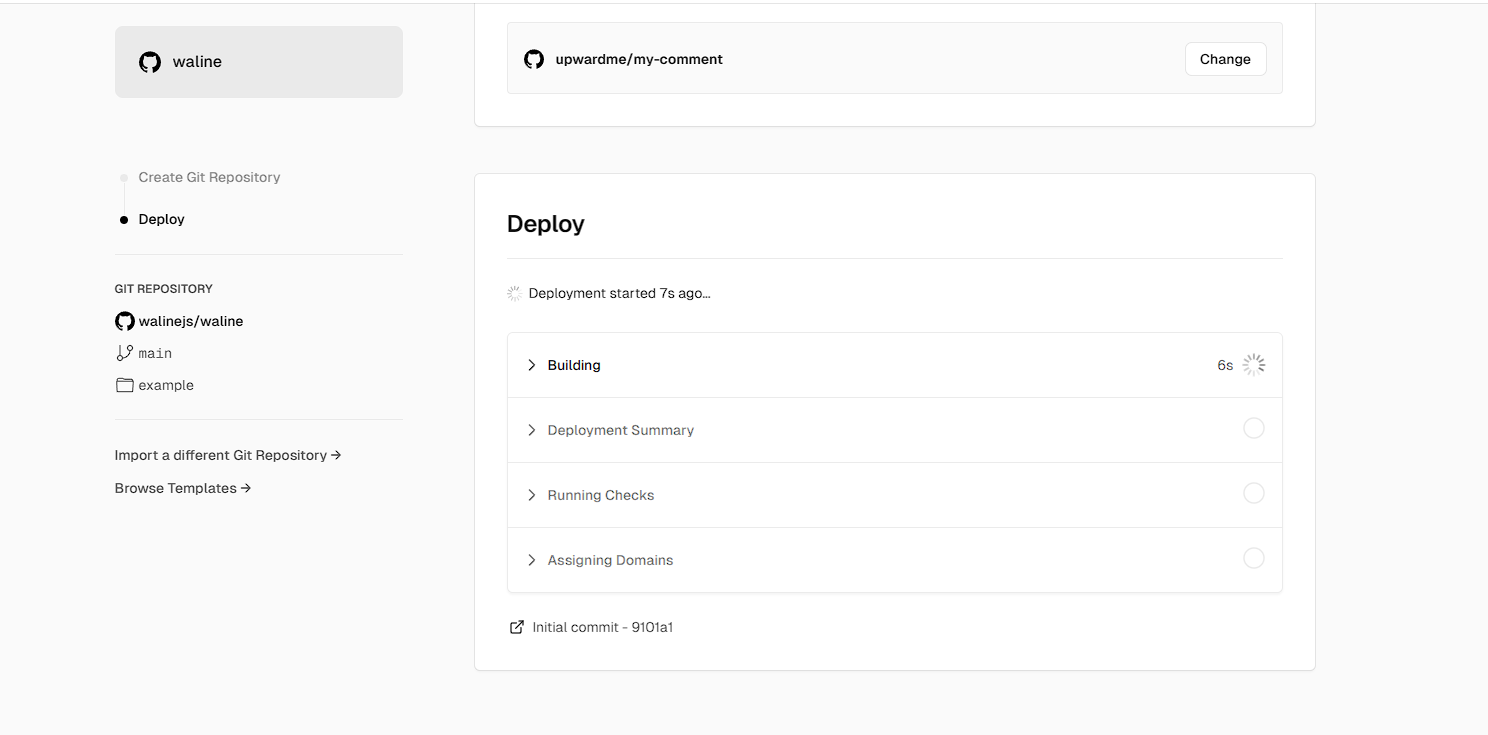
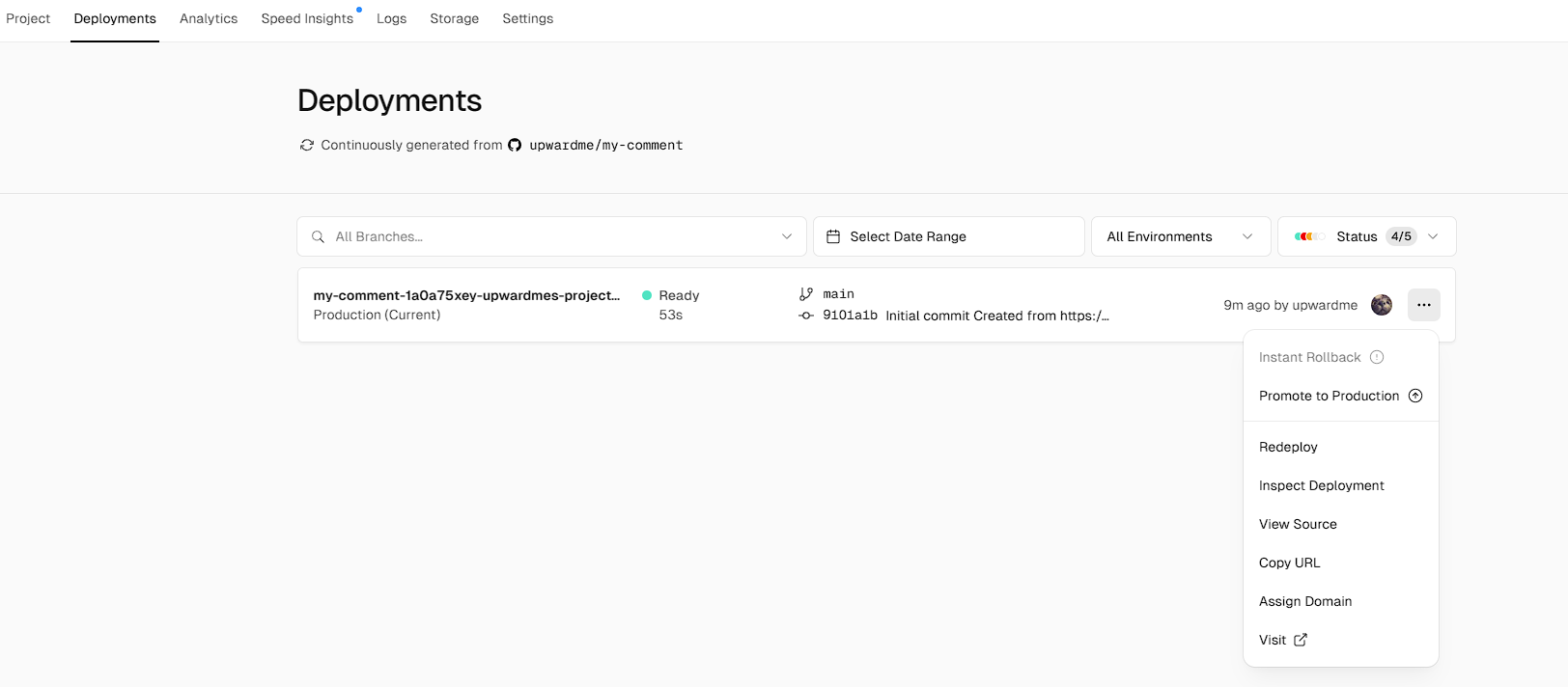
环境变量配置完成之后点击顶部的Deployments,点击Redeploy按钮进行重新部署。

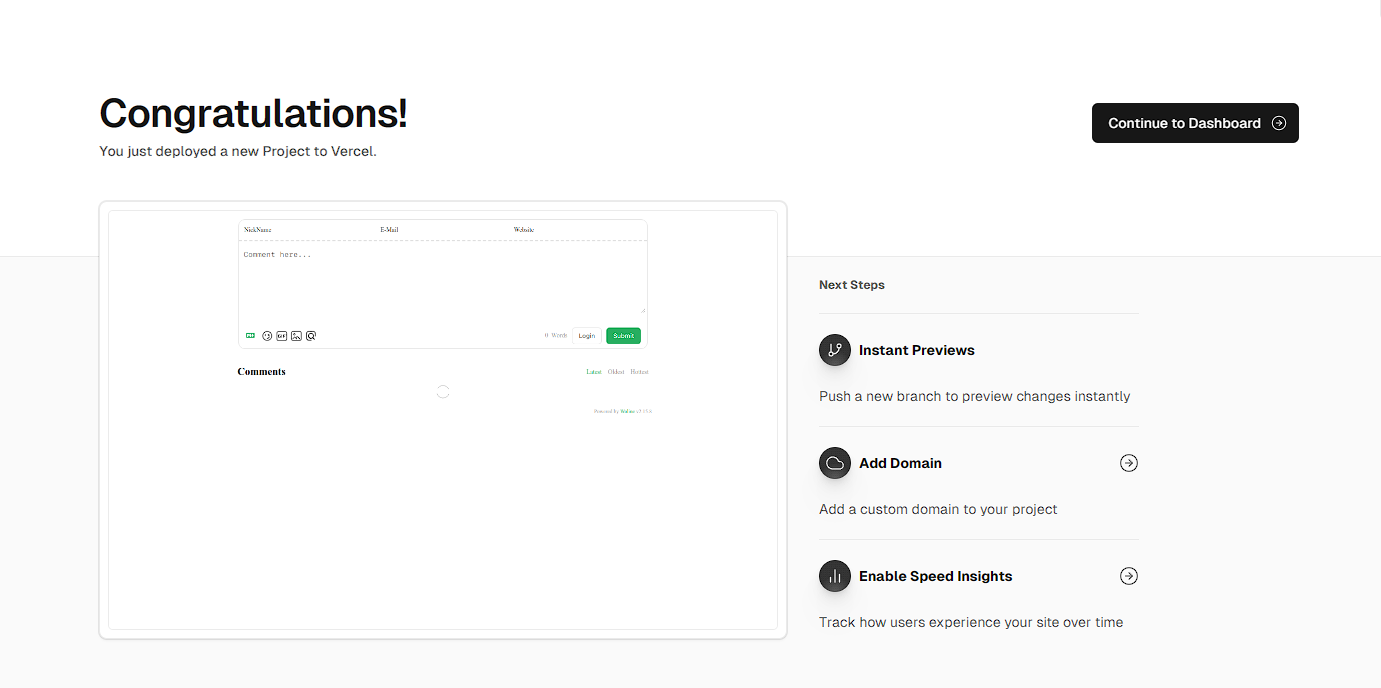
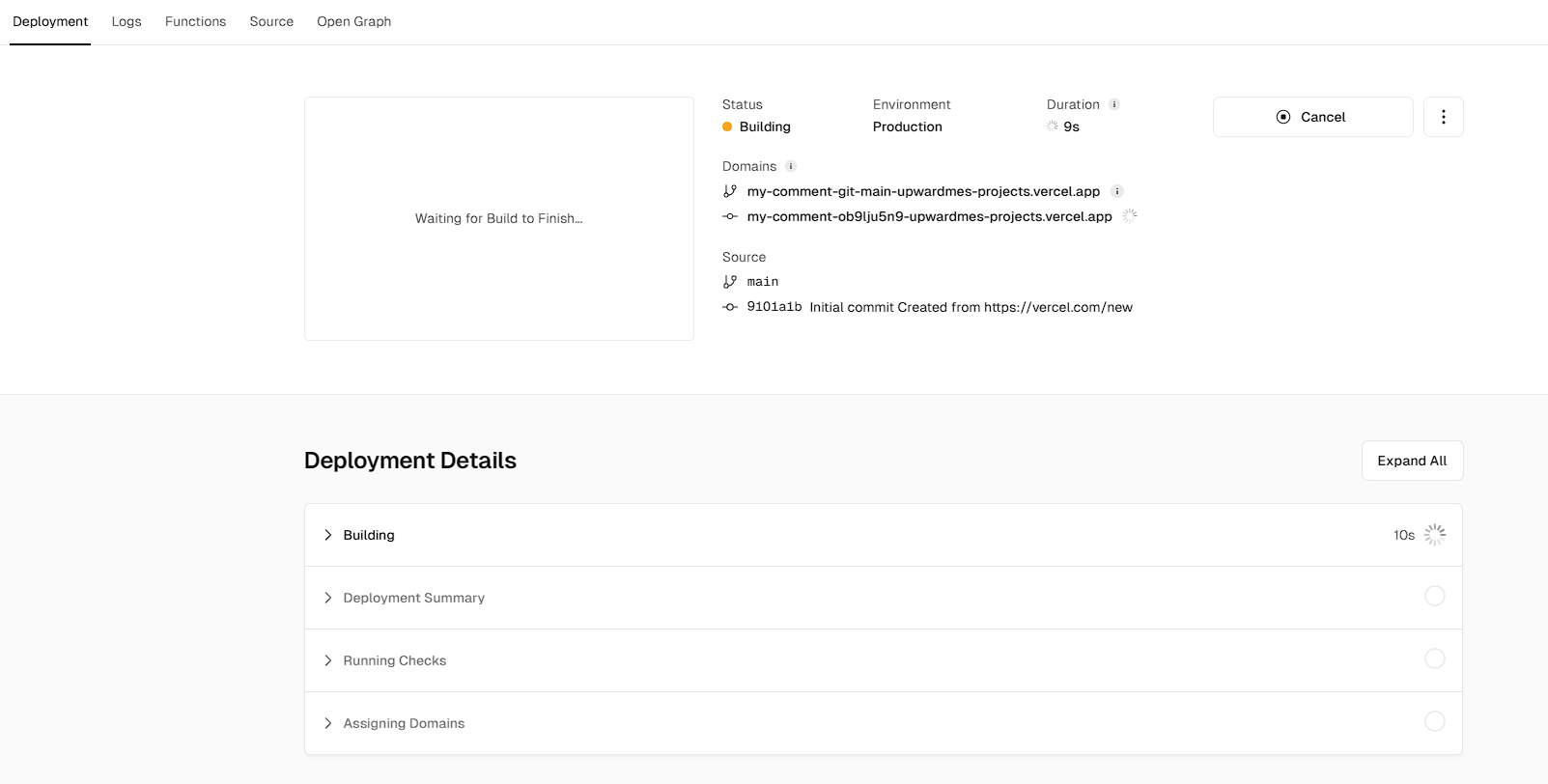
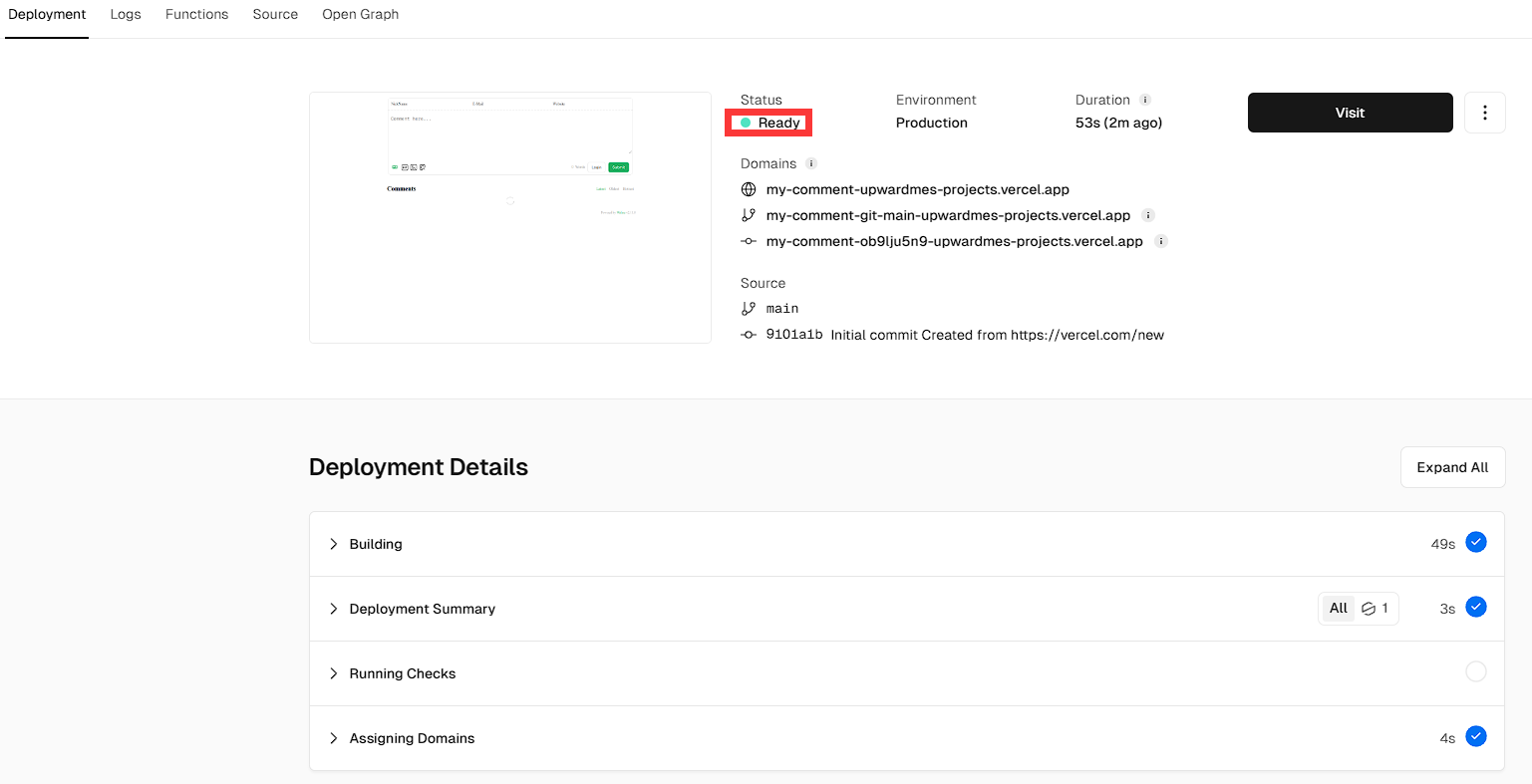
此时会跳转到Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。



域名配置
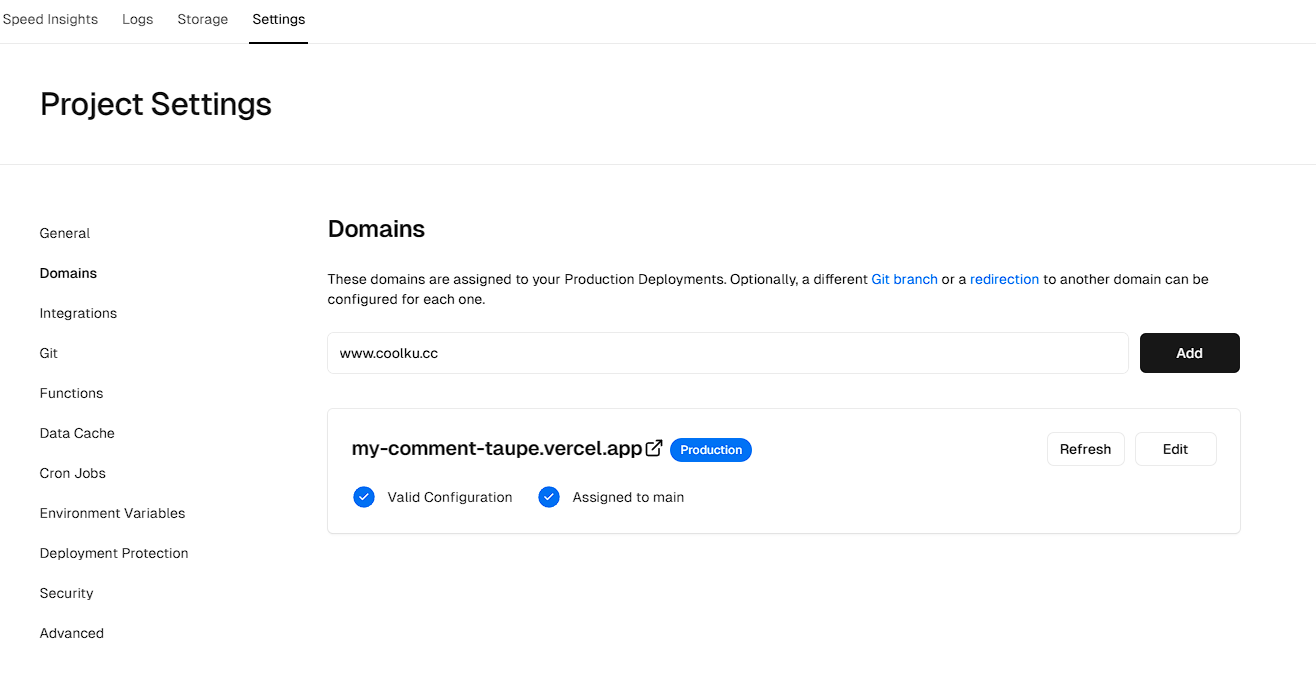
再次点击顶部的Settings - Domains进入域名配置页

输入需要绑定的域名并点击Add,例如waline.你的域名.com。
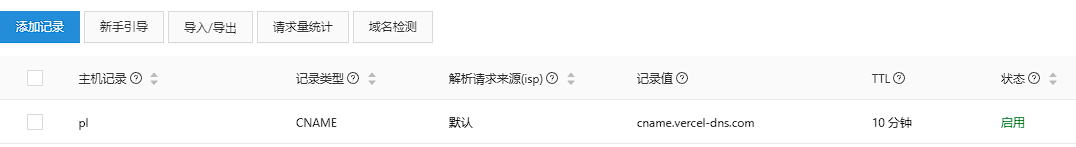
然后在域名服务器商处添加新的CNAME解析记录,解析地址cname.vercel-dns.com。

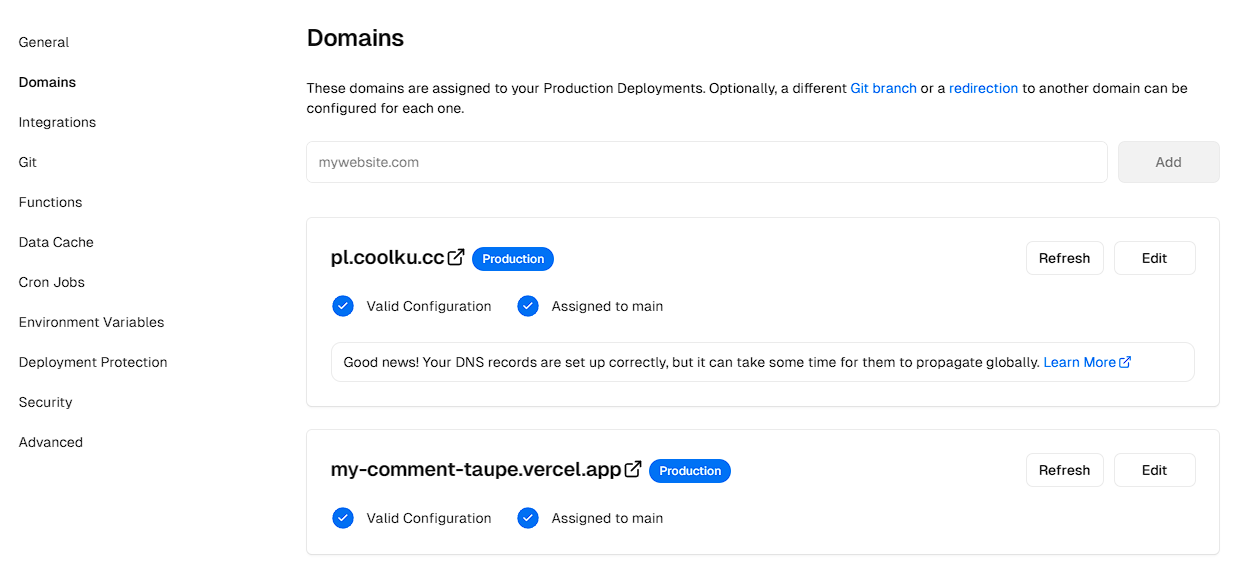
解析完后会打对号,就可以通过自己的域名来访问评论系统了。

评论系统:example.yourdomain.com
评论管理:example.yourdomain.com/ui
管理
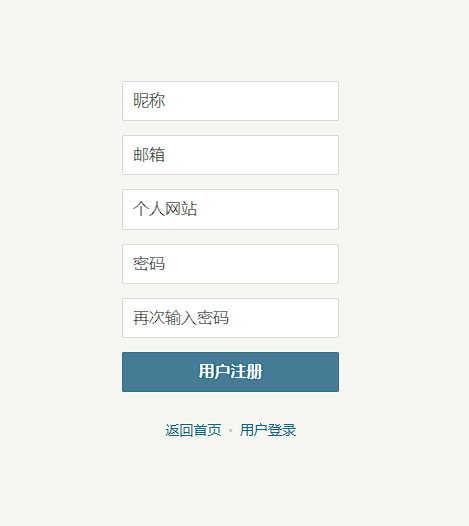
输入你的评论管理地址进行注册,第一个注册的用户会被定义为管理员。

注册完后就可以登录管理邮件了


应用
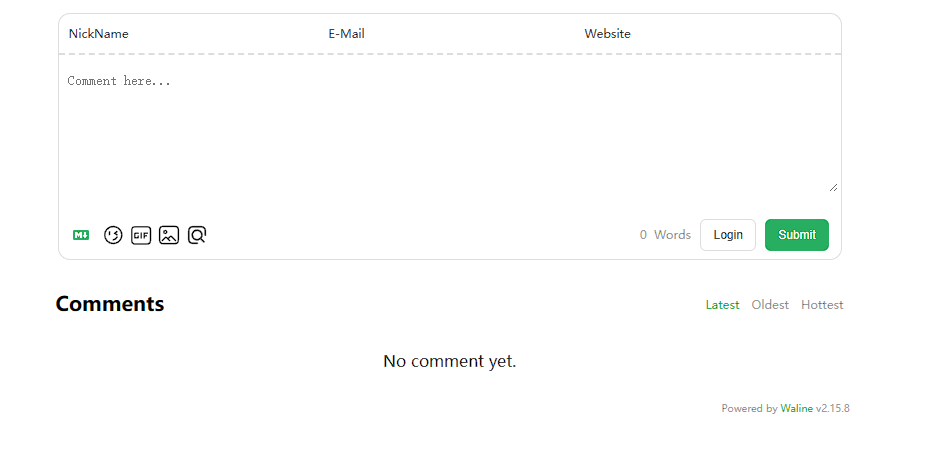
全部完成后就是应用到网站中,个人主题不同请参考自己主题的文档,我是直接修改了其他不用的评论系统文件。
总结
Waline在配置上要比Valine方便,另外LeanCloud注册的时候一定要选国际,因为国内有很多限制(实名、备案)。


